Een online ervaring die Rubens tot leven brengt
De heropening van de opnieuw aangelegde tuin van Meester Peter Paul Rubens wordt extra in de verf gezet met de nieuwe, innovatieve website. Die is gebouwd op een flexibele, headless architectuur. Door gebruik te maken van een Drupal CMS gekoppeld aan een React-frontend via een JSON:API, garandeert de website een efficiënte communicatie tussen systemen en een gestroomlijnde ervaring voor gebruikers. Terwijl het museum zich voorbereidt op de heropening, functioneert de website als een digitaal startpunt, waar de rijke geschiedenis en het erfgoed van Rubens centraal staan.

Een digitale poort tot Rubens’ wereld
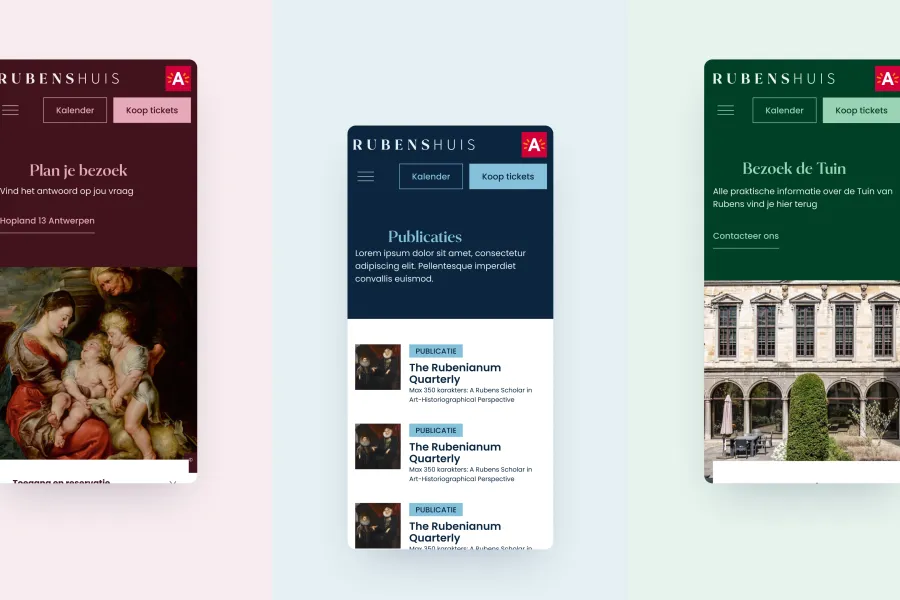
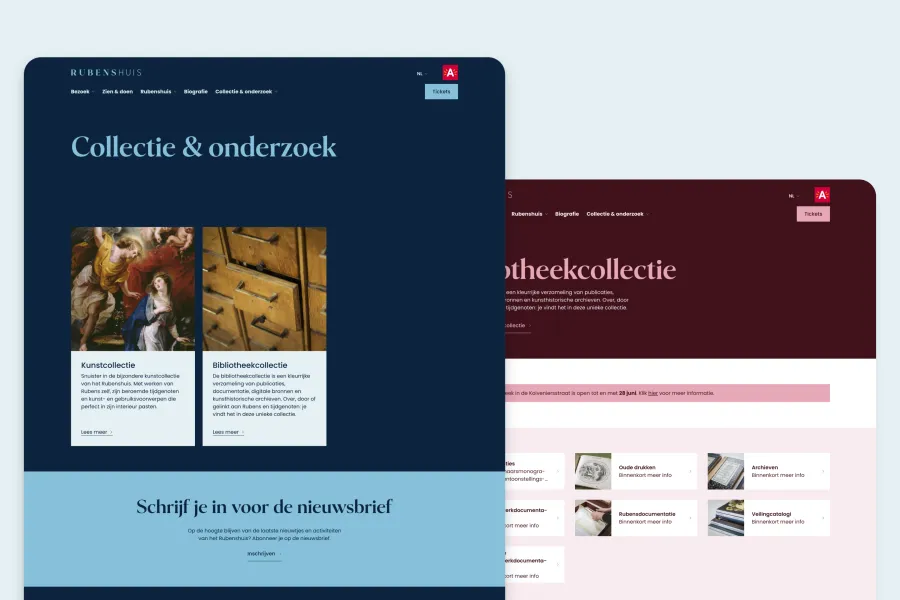
Met de nieuwe website brengen we de grandeur van het Rubenshuis naar een online ervaring die bezoekers inspireert en betrekt, zelfs nu de fysieke deuren gesloten zijn. In de eerste fase staat de tuin, die al toegankelijk is, centraal in de bezoekerservaring. Dankzij de duidelijke informatiearchitectuur, biedt de website een overzichtelijke en gebruiksvriendelijke lay-out waar informatie over de tuin en updates over het museum snel te vinden zijn. De site is ontworpen met de gebruiker in gedachten en slaat een brug tussen verleden en heden, tussen kunstliefhebber en meesterwerk. Zo zorgt het Rubenshuis er met deze handige online ervaring voor dat mensen verbonden, geïnformeerd en geïnspireerd blijven.

Met de kracht van headless technologie
De website is gebouwd op een robuuste, headless architectuur die gebruikmaakt van een Drupal CMS en een React-frontend. Via een JSON:API communiceren de systemen vlot, wat de flexibiliteit en schaalbaarheid van de website vergroot. Dankzij statisch gegenereerde pagina’s, die als static pages worden gepubliceerd, biedt de site snelle laadtijden en een stabiele, veilige gebruikerservaring. Deze aanpak maakt het mogelijk om toekomstige koppelingen met andere systemen en platformen eenvoudig te realiseren, waardoor inhoud centraal beheerd en efficiënt hergebruikt kan worden.

Een duurzame digitale basis voor de toekomst
Onze oplossing biedt meer dan een website; het is een toekomstbestendige digitale strategie. De modulaire, herbruikbare bouwblokken bieden ruimte voor uitbreiding. Door de huisstijl van Stad Antwerpen te combineren met die modulaire opbouw, verbindt de website esthetiek met functionaliteit. Dankzij de technische expertise van Anvil is een website ontstaan die niet alleen voldoet aan de huidige eisen, maar ook klaar is voor de volgende stap in de evolutie van het Rubenshuis. Zo blijft Rubens’ nalatenschap toegankelijk, boeiend en relevant in het digitale tijdperk.
Andere successverhalen
De nieuwe website van uitgeverij VAN IN biedt een digitale ervaring evenwaardig aan hun educatieve tools. Ontdek een platform dat ontworpen is om leren te ondersteunen, waar en wanneer u het nodig hebt.
Lees meerOntdek alle verhalen van Memling, samen met alle Brugse schilderijen in een interactieve én hoge resolutie beleving!
Lees meerMéér dan 5.500 studentenkamers worden doorzoekbaar gemaakt via een krachtige zoekfunctie. Op die manier vinden studenten heel snel een kot dat aansluit bij hun wensen en noden.
Lees meer